Vous recherchez souplesse, réactivité et écoute
pour votre application de gestion ?
CEM XNet propose depuis 2006 des solutions logicielles sur-mesure 100% en ligne, opérationnelles rapidement, adaptables et évolutives.
-
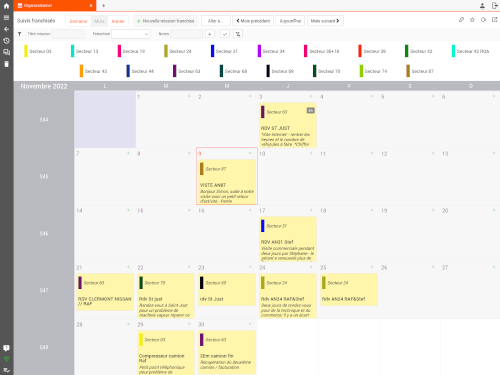
Gestion réseau franchisés / partenaires
Pilotez votre réseau et offrez à chaque entité une solution de gestion complète et sur-mesure
En savoir plus
-
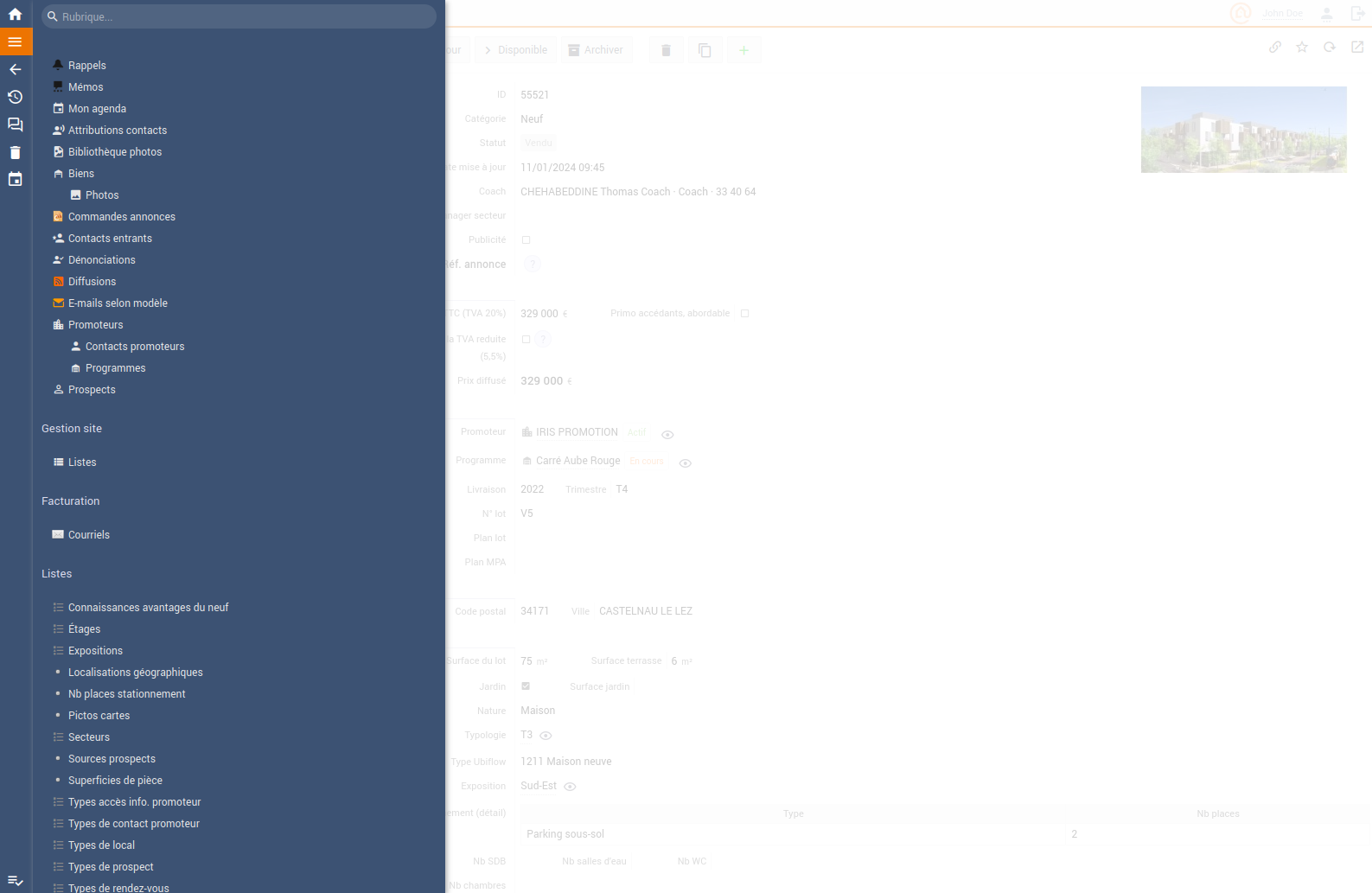
Pilotage d'activité / CRM
Gérez votre activité avec une solution de gestion complète pour vos équipes, les relations clients, fournisseurs et partenaires
En savoir plus
-
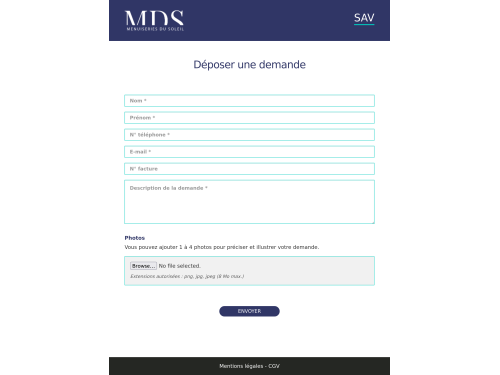
Application métier
Gérez votre entreprise avec une solution développée sur-mesure en fonction des spécificités de votre métier
Exemples de réalisations
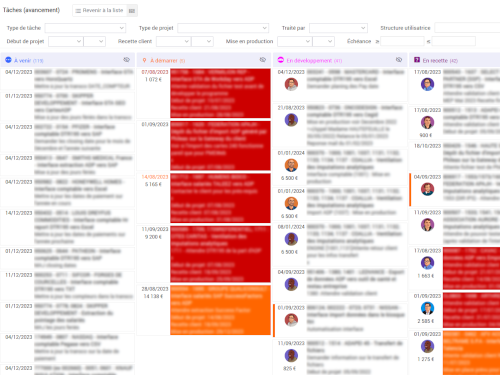
Ergonomie et efficacité
Votre application est construire sur une plateforme éprouvée avec une interface performante et simple d'utilisation, utilisée quotidiennement par plusieurs dizaines d'utilisateurs.
Mise en place ultra-rapide
Quelques jours suffisent généralement pour une première maquette opérationnelle de votre application.
Maîtrise et optimisation des coûts
Souscription périodique au service et développements éventuels selon vos besoins et votre utilisation.
Écoute et accompagnement
Nous vous accompagnons tout au long du cycle de vie de votre application en restant à l'écoute de vos demandes d'ajustements et paramétrages, de développements spécifiques, ou d'assistance.